Horizontal Button Widget
* Does not use the Style Settings tag.
The Horizontal Button widget, one of the native widgets for Selector Switch tags, is a control method used to output one of three possible values. The values will be those configured for the three positions of the selector switch, 0 to 2 in order from left to right.
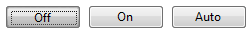
Horizontal buttons in a normal operating state:

If the underlying selector has only two positions, then only the left and the middle button will be functional. The operator may click the right button, but this will have no effect on the switch position or output. Due to the confusion that this may cause, horizontal buttons should be used only with three-position selector switches.
Color is used to indicate that either a mismatch in state has occurred, or that an alarm is active as shown in the following examples.
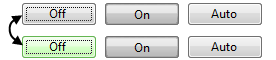
Horizontal buttons showing a state mismatch: (See: Selector Switch Tags, for a discussion of mismatch conditions.)

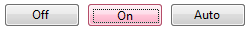
Horizontal buttons showing an active alarm:

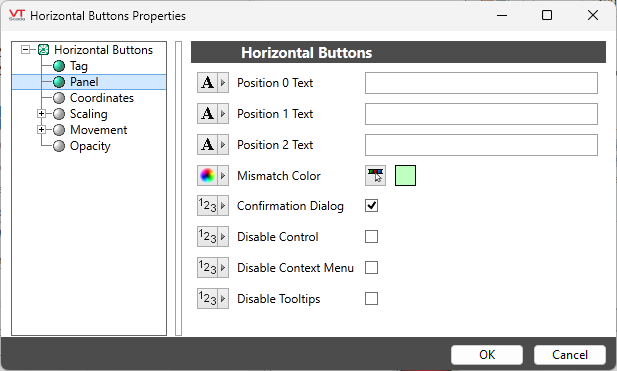
The following image shows the properties dialog where you can set the properties of the object.

Position n Text - 1, 2, 3
Set the labels that will appear on the buttons. The buttons are drawn from left to right and match the Position 0 through Position 2 settings of the associated selector switch.
If the label is to include an ampersand (&), enter two ampersands (&&).
Mismatch Color
Use the slider to set the color that will be superimposed on a button in the event of a position mismatch in the selector switch. A sample image displays the result as you adjust the slider.
Options
Confirmation Dialog / Disable Control / Disable Context Menu / Disable Tooltips.
Refer to Operator Interaction Controls for a full description of these standard widget options.
Buttons & Switches\Basic Controls\
Basic Components\Button Controls\
