
You can create your own custom map icons (pins). For example, you may wish to provide visual clues to help operators identify sites when more than one is displayed on a map.
![]()
Custom map icons showing flags rather than pins.
Each icon is a Tag Widget that you create. To function as a map icon, various parameters will need to be set and mapping-related VTScada widgets will need to be included. A pulse beacon will be added automatically for you. When an operator clicks your icon, it will open a site page (or your custom page). You do not need to add a hotbox.
VTScada will not add animation to the colors within your icon. If you want the functions of a Site Icon Widget, add one to your custom map icon. Be sure to edit the site icon widget's properties to useLinked Tag Properties. Alternatively, you could add an Alarm Priority Icon, or you could write expressions that will control the color of shapes within your icon.
This topic contains the following sub-sections: General Steps to Create a Custom Map Icon:, Use Your Custom Map Icon, and Key Details:.
General Steps to Create a Custom Map Icon:
- Create a new Tag Widget.
- When prompted to select tag types, choose only the types that this icon will be used with.
For example, Context, Polling Driver or your user-defined types. - When prompted for a name, choose one that will help you remember what the widget is for.
- Choose whether to keep the options of including operator interaction features and the Tag Icon Marker.
- Add the graphics that you want for your custom icon.
See the following list of key details. - Instruct your site tag to use that widget instead of the built-in pin using one of the following methods.
There are four ways to select the custom map icon:
After changing the selected icon, you may need to refresh the map or update a site's location before the new icon will load in place of the old.
To use the icon for a specific site that has display / site properties.
- Open the tag's configuration folder.
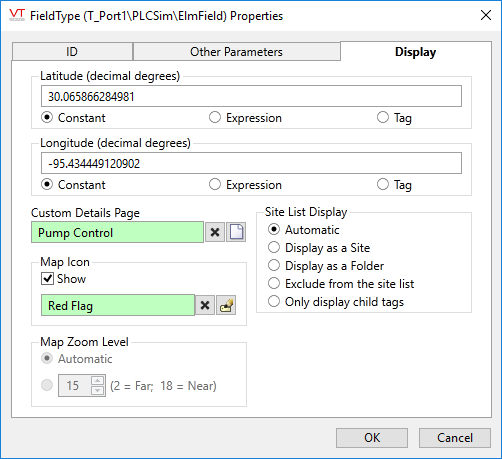
- Within the Display tab, choose the custom map icon widget.
Note: this assumes that, when creating the widget, you configured it to be a tag-widget for the type of site you are now trying to configure.
If the site is a custom type, ensure that the type definition includes site parameters, including Custom Map Icon.

To use the icon for a group of sites that are the children or grandchildren of a specific Context tag:
- Ensure that the parent tag has been assigned the site display parameters.
- Ensure that the icon widget can be linked to all the child tag types.
- Set the Custom Map icon property to the name of your widget.
To use the icon for all instances of a given type of site
** For the following, note that the type name for a tag may differ from the name displayed in the Tag Browser. See:
Similarly, widget names in code will match the file name of the widget, and may differ from the displayed name.)
- Edit Properties with the Basic Mode of the Application Configuration dialog to Add a Property to the [System] section of your Settings.Dynamic file.
- Name the property after the type of tag you are configuring by putting the type name in front of the keyword, "MapIconName".
For example, PollingMapIconName or ContextTagMapIconName. - Set the value of the property to the widget name
For example MyMapIconsModuleName
To use the icon for all sites of all types:
- The widget must have been named and therefore stored in a file name, "CustomMapIcon".
Note that this is the name of the widget, matching the file it is stored in. This is not its title.
Image or Shape:
You may wish to keep the following details of the default pin shape in mind while creating your new icon:
The default icon is approximately 30x30 pixels in size.
It uses a pin image that has a transparent background.
Pin Center:
The center of the new site icon's bounding box will be used as the pin location when shown on a map. The center's location is calculated using the bounding box of all graphics that make up the whole.
Pulse Beacon:
Automatically a part of map icons.
Site Icon:
If the widget is to indicate an alarm, or if the operator is to be able to click your custom widget to open a site map, then include a Site Icon. Within the properties dialog of the Site Icon, change "Tag" to "Linked Tag Property".
Parameters
Give your widget the following parameters to take advantage of all the available features. Parameter names need not match those shown here, but you are advised to use these names for clarity and simplicity. What does matter is the order.
Not all parameters need be created, but none can be skipped from the middle of the list. If your widget is to have a ZoomLevel parameter, it must also have the three preceding parameters.
DisableTrend
(Status) Should exist and be selected using the Values tool in the Widget Properties ribbon. This will prevent the HDV window opening when an operator clicks the icon to open a map.
DisableNavigation
(Status) Should exist if you want to allow developers to choose whether operators can right-click the widget to open the pop-up tools dialog.
DisableTooltip
(Status) Should exist if you want to allow developers to choose whether operators will see a tooltip with the tag's name and description when they hover the pointer over the widget.
ZoomLevel
(Short with allowed values ranging from 2-18) With this parameter, your widget can know what the current zoom level of the map is because VTScada will automatically set its value. The value, "2", corresponds to the furthest out that an operator can zoom on any map and "18" is the closest in.
A possible use for this information is to set the opacity property of component parts to use ZoomLevel in an expression that will be become zero, thereby hiding the icon, or portions of it, when the operator has zoomed past a given value.
ConnectorAngle
(Double with allowed values ranging from 0-360) If your site is configured as a Connector, this is the angle at which the connector is drawn, from the start site to the end site.
ConnectorColor
(Color) If your site is configured as a Connector, this the color of the connector.
Example:
- Open the Idea Studio
- Click the File button, then New
- Select Tag Widget.
- Provide a name for the widget.
For simplicity of use, avoid spaces. - Make note of the name.
This is the file name, and therefore the module name that you must provide when using the icon. You may change the title of this widget later, but the file name will remain the same and will continue to be the module name.
Note: If you have previously created a page or widget of the same name, then the new file name will have a "0" or "1" appended to the end.
- Select all the types of site for which you might use the map icon (Polling driver, Station tag, custom types...).
The new widget will be created, and will open in the Idea Studio.
- Delete the Tag Icon marker (yellow diamond).
- Ensure that the Widget Properties ribbon is open.
- Click, Manage Parameters in the Widget Properties ribbon.
- In the Parameters tab, click Add.
- Set the name to "ZoomLevel," and the type to "Short".
Any of the numeric options would work, but short is the most appropriate.
A description is recommended. - Click OK to save the new parameter and close the properties dialog.
- Add the image(s) that you wish to use for the pin.
- For reference, the Site Icon marker is 14x14 pixels. A Pulse Beacon will extend to 82x82 pixels. Your pin should be somewhere within this range of dimensions.
- You may wish to add a Site Icon to the custom icon pin. This provides a visual indication to operators, showing the status of the site and also allows them to click on the pin to open the related Site Page. Note that the Site Icon's data source must be linked to the Drawn Tag.
- Adjust the position of all objects so that the center of the overall bounding box of all objects coincides with the location that you wish to use as the pin-point. The location of the objects within the Idea Studio does not matter for custom map icons.
Put the new icon to use as described earlier in this topic.
