Best practices for SCADA system application development.
A commonly encountered challenge is to develop pages that can be used on many screens where those screens may vary greatly in size, aspect ratio and resolution.
There are several tools and techniques available to help with this challenge, but there are limitations to what is physically possible. If you design a page with a large amount of information to be shown on a high-resolution, wall-sized monitor, it cannot be displayed well on a low-resolution monitor or on a cell phone.
Terms:
Screen Size: A measure of how big the screen is. Screens are measured across the diagonal and the number may or may not include glass covered by the frame holding the screen. The horizontal and vertical dimensions of the screen will be less than the screen size.
Aspect Ratio: The relation of the longer side of the screen to the shorter side. Commonly expressed in the form, Long:Short. The most commonly used aspect ratio for computer monitors at time of writing is 16:9.
Resolution: Strictly speaking, resolution refers to the number of pixels per unit area of the screen, expressed in the form “width x height”. But on most computers, you can choose from a variety of different resolutions. The number of pixels in your screen doesn’t change, but the way the image is displayed can make it look like it has. If your monitor can display 1920×1080 pixels but you configure it as 800×600, then your graphics system will use several pixels as if they were one. Note that the aspect ratio of a 1920×1080 resolution is 16:9, If the screen resolution is 800×600 then the aspect ratio is 4:3. Therefore, if you switch from a resolution with one aspect ratio to another with a different ratio, your video system will typically deal with the difference by leaving empty bars along the top or the sides. You may have experienced this while watching a movie at home in “widescreen mode”. Alternatively, most displays will allow you to force one aspect ratio to fit another by stretching the image in one direction or the other, filling the screen but distorting the image.
Pixel: A term with two definitions. Screen pixels are the thousands of points of light that make up the screen. The maximum resolution of your screen matches the number of pixels in each direction. Image pixels refer to the uniquely painted rectangles that make up a raster (bitmap) image or text. If you scale up (zoom in on) an image, more screen pixels are used to display each image pixel and you see the rectangles. Both definitions are relevant to this discussion since image quality is very much affected by how image pixels map to screen pixels.
Pixel Density: The number of pixels per square inch. When comparing screens of similar size, the more the better in terms of image quality. If a small screen and a large screen both have the same resolution then the smaller screen must pack those pixels into a smaller area, hence a greater pixel density. A small screen with the same resolution as a large screen shows the same image, but it might be hard for a human eye to see the smaller details, thus making it seem that the image quality is less.
Device Width: (Related terms: “CSS Resolution”, “CSS Width”.) Attempting to squeeze a page that was designed for a 27″ monitor onto a 4″ phone seldom works out very well. Text becomes too small to read and detail within images too small to see. Two techniques are used to deal with this:
1) Web designers create responsive web pages that change in layout when viewed on a small screen, hiding some components and requiring a user to scroll to see others that were previously visible on one screen. Responsive design is not possible in VTScada where pages are treated as single images, but you could provide alternate pages to your users for use on mobile devices.
2) Cell phones and tablets are designed to use “CSS pixels per inch”, which differ from the physical pixels per inch, automatically scaling everything to use more physical pixels per image pixel. This fact is especially relevant to developers who are creating screens for the VTScada Anywhere Client. Refer to https://mydevice.io/devices/ for a chart of values for common cell phones and tablets.
Examples:
When configuring your VTScada pages, the most important dimension is resolution, and to a lesser extent, screen size. At the time of writing, it is possible to purchase a 43 inch monitor with a resolution of 3840×2160 from a popular brand. Suppose that you are using one of these while creating your VTScada pages. A 43″ monitor at 16:9 aspect ratio has a width of 37 inches.
Your client is using 24″ screens. (21″ wide, assuming the same aspect ratio.) If their monitors display the same resolution, then they will see your pages as you created them, but shapes and text will be just slightly more than half the size that you see. If the resolution remains the same as the screen shrinks then the only difference from one screen to another is how big things will appear. The increased pixel density may result in some apparent improvement in the display.
Let’s keep the screens the same but change the resolution. Your client is now viewing your page on a 43″ monitor, but they have a model with a maximum resolution of 1920×1080. The graphics in your page were created to fill a width of 3840 pixels but your client can see only half that number of pixels at a time. Scroll bars appear (taking up more pixels) and the client must scroll left and right to see all the pixels you drew. Alternatively, they can ask their computer to scale the display so that it will fit, but this will degrade the image. If you try to view an image that was 100 pixels wide using only 50 pixels, then information must be lost.
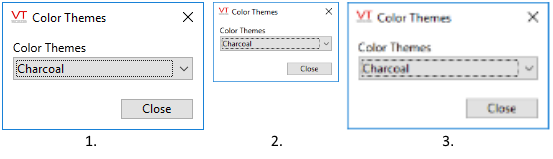
Image scaling using a Paint program. Image 1 shows a VTScada dialog box, full sized. In image 2, the dialog has been scaled to fit within a smaller number of pixels. In image 3, that scaled image is viewed at the same size as the original, simulating the effect of scaling to a smaller resolution on an equivalently sized monitor. The loss of detail is readily apparent.
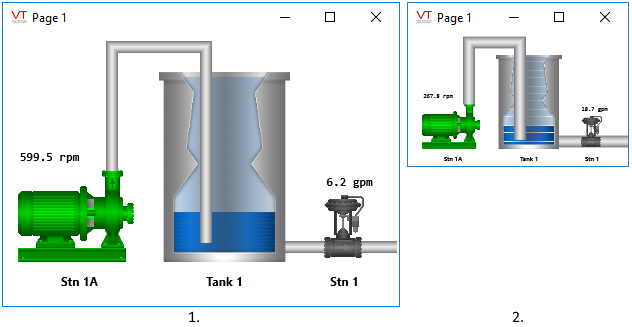
Image scaling within VTScada. Image 1 shows a typical detail, full-sized. In image 2, the page has been configured with the Scaled to Fit option and the page size reduced to approximately half the width and half the height in terms of pixels. This is equivalent to viewing the page on a monitor with a lower resolution. Image degradation is apparent in the text and all the widgets.
Note that different parts of a VTScada page will be handled differently: Title bars, the task bar, and things like the Tag Browser are handled differently than the objects within a page. Text in edit fields, droplists, and non-legacy buttons is not scaled. Due to the way that VTScada layers graphics, a slightly different result might be obtained by grouping all the objects in the page before scaling. This would not improve the result; it would simply change how scaling is applied to the content within the page. The point is that your results may vary.
Design for a Variety of Displays:
For desktop monitors, the best course of action is to find out the minimum screen resolution that your operators or customers will use to view your pages and then design for that by configuring your screen to match. This ensures that nothing will be clipped and images will not be degraded by being scaled to use a smaller number of pixels. If viewed on a screen with a larger resolution, your pages will either take up less of the screen or will be scaled up. Scaling up may result in some blurriness as information that was displayed on one pixel is stretched over two or three, but will not degrade the images.
Although significantly more work, you might consider creating alternate pages for use by screens with smaller resolutions. There is no way to automate the selection of page by having VTScada sense the resolution of operator’s screen so you will need to provide appropriate navigational links and instruct your operators on which to use.
That advice is also relevant when designing pages for use by the Anywhere Client, but complicated by the fact that VTScada will resize your page to the device’s CSS resolution, not its physical resolution. VTScada gives you some control over this, as it will resize for the greater of the device’s CSS width (device width) or the VTScada minimum page size. Within VTScada, specify that minimum size as the minimum application window width and height using DispMgrMinWidth and DispMgrMinHeight or use a Realm Display Setup tag. The smaller that minimum size is (within reason), the less zooming will need to be done by Anywhere Client users.
Browser scaling with the VTScada Anywhere Client. The Anywhere Client displays your pages within a web browser on the device of your choice. All web browsers offer the ability to scale the display, either by using a pinch-zoom or by honoring the key combinations Ctrl + and Ctrl -. If the page doesn’t initially fit the display, then before attempting any solutions using VTScada, try scaling the display within your browser.
“Stretch contents of a page to fit available area”. This is an option in the Display tab of the Application Configuration dialog’s Edit Properties page. Once selected, you can configure each of your pages to either stretch or not stretch. You might choose to have full-screen pages stretch, but not pop-up pages, which are usually created to be smaller in size. The limitation of this tool is clearly illustrated in the example shown earlier in this document. Page stretching may help for a small range of screen resolutions but should not be used if the variation is large.
See: https://www.trihedral.com/help/Content/p_Properties/ScaleDisplayContent.htm
Use Display Manager properties to control how pages are shown. None of the following solve the problems of trying to display a page using half the number of pixels with which it was created. But, they do offer you some control over how your pages are displayed. Note that properties can be configured to be workstation-specific, allowing you to change display characteristics to match a target workstation. In the case of Internet clients, the workstation would be the VTScada Internet Server, and the workstation-specific properties would apply to all Internet connections.
- DispMgrAspectRatio – Constrain the aspect ratio of a page window when users are changing the window size
- DispMgrBMPMarginBottom – Sets the width of the bottom margin for a background image in a page.
- DispMgrBMPMarginLeft – Sets the width of the left margin for a background image in a page.
- DispMgrBMPMarginRight – Sets the width of the right margin for a background image in a page.
- DispMgrBMPMarginsWin – Sets the width of all margins equally for a background image in a page.
- DispMgrBMPMarginTop – Sets the width of the top margin for a background image in a page.
- DispMgrFullScreen – Applies to the application in general, not pop-up pages. If set to 1 (true), the application displays in full screen mode. No Windows title bar is present (default).
- DispMgrHeight – Applies to the application in general, not pop-up pages. Sets the height of the Display Manager. If set to Invalid (default) VTScada will fit the page to your screen based on the characteristics of your workstation. See also, DispMgrWidth.
- DispMgrHoriz – Allows you to tile multiple pages on the screen, horizontally. DispMgrVert must also be configured.
- DispMgrMinHeight – If the application window is resizable, sets the minimum height in pixels to which users can stretch the window.
- DispMgrMinWidth – If the application window is resizable, sets the minimum width in pixels to which users can stretch the window.
- DispMgrPageStyle – Provides control over title bar and task bar contents of the application window.
- DispMgrResizable – Allows users to resize the application window, assuming that DispMgrFullScreen is not set True (1).
- DispMgrTitleBorder – Sets the number of pixels used by the window title border.
- DispMgrVert – Allows you to tile multiple pages on the screen, vertically. DispMgrHoriz must also be configured.
- DispMgrWidth – See DispMgrHeight.
- DispMgrWPageStyle – Provides control over title bar and task bar contents of pop-up windows.
- DispMgrX and DispMgrY – Sets the upper left coordinate where the application window will open if not in full screen mode.
- ScaleDisplayContent – If enabled, page contents will scale to fit the available area. Once enabled globally for the application, can be enabled or disabled for each page.
- StretchBackground – Applies to background images within a page.
See: https://www.trihedral.com/help/Content/p_Properties/varDisplayManagerProperties.htm
Realm Display Setup tags. These affect VTScada Internet Clients and VTScada Anywhere Clients, but not Mobile Internet Clients or VTScada workstations. Realm Display Setup tags allow realm-by-realm configuration of the window size, minimum window size, and level of user control to change window size and scale. They can also control what items are displayed in a page’s title bar and task bar and select the default startup page to be shown when a client connects. Realm Display Setup tags do not change page scaling.
Use Realm Display Setup tags with care. More than one instance has been recorded of a user experimenting with this tag, forgetting that it had been created, and then being stymied when a VIC or Anywhere Client window was locked to an unexpected size.
See: https://www.trihedral.com/help/Content/D_Tags/Dev_RealmDisplaySetup.htm
About the Author:
Andrew Harvie is the technical writer and lead trainer at Trihedral Engineering. His background includes engineering, programming, database administration, and extensive experience developing and teaching technical courses. Outside of work, he enjoys time in his woodworking workshop, managing his woodlot, and learning to play the Celtic harp.
Photo credit of Robert Calnen (http://www.calnenphotography.com/)