Tag Widgets
Most widgets in the Idea Studio palette are tag widgets. VTScada makes it easy for you to create your own, extending the options available to create a user interface that is customized for your industry or application.
Tag widgets have the following features:
- Tag widgets are designed to be linked to a single instance of one or more types of tag. They are native representations of tag values, available when you click "Draw" on a tag selected in the Tag Browser.
- The tag to which a tag widget is linked may be a parent tag. When properly configured, all of the child tags will be assigned to components of the widget automatically. This enables you to draw an entire station or complex equipment with a single widget.
- Tag widgets may be given parameters, but this is uncommon.

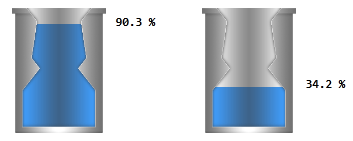
Tank Level with bar and floating text
This example of a user-created tag widget, Tank Level, is designed to represent analog values as a tank filling with fluid. The numeric display rises with the fluid level. Tank Level has become a native widget for use by any analog tag within the application.
The easiest way to create a new widget is to draw the components then group the pieces. Further editing can be done if required. All existing widgets that will go into the new widget must be linked to tags before being grouped.
Want to create your own version of the Tank Level? Here's how. Feel free to vary these instructions as appropriate for your application.
- Draw an Analog I/O tag (or Analog Status) as a Color Fill widget.
- Place a tank cut-out image above it and scale both so the Color Fill exactly matches the cut-out.
- Draw the same tag as a Numeric Value widget, placed to align with the bottom of the tank.
!! Do not move this widget up or down after deciding on its placement !!- Check the Color Fill widget's coordinates to obtain its height in pixels.
(Use for Y in the following expression)- Open the Numeric Value's properties and configure the Vertical Movement property as shown, where "Your tank height" is the number from the last step and the tag is the same one used to draw this widget. Do not move the widget up or down after completing this step!
- Group the Color Fill, the tank and the Numeric Value as a new Tag Widget, changing the name, but otherwise accepting all defaults.
